¿Qué es el stack MEAN?
iNUBO
Artículo original https://www.campusmvp.es
Últimamente está muy de moda algo llamado MEAN o más concretamente del "Stack MEAN" para desarrollo web basado en JavaScript, del que seguramente habrás oído hablar.
Como ya he comentado en otras ocasiones, el lenguaje JavaScript se está haciendo un hueco cada vez mayor en el mercado del desarrollo de software. Aquel humilde lenguaje que empezó en los años '90 como una vía sencilla de validar formularios, se ha convertido en parte fundamental del desarrollo de todo tipo de aplicaciones: web, móviles, bases de datos, administración de sistemas...
Esta proliferación ha llevado a JavaScript a todas las capas de desarrollo, empezando por el lado cliente en sus inicios (el navegador), pero yendo también al servidor y a la capa de almacenamiento. En cualquiera de esos puntos podemos encontrar JavaScript listo para ser utilizado.
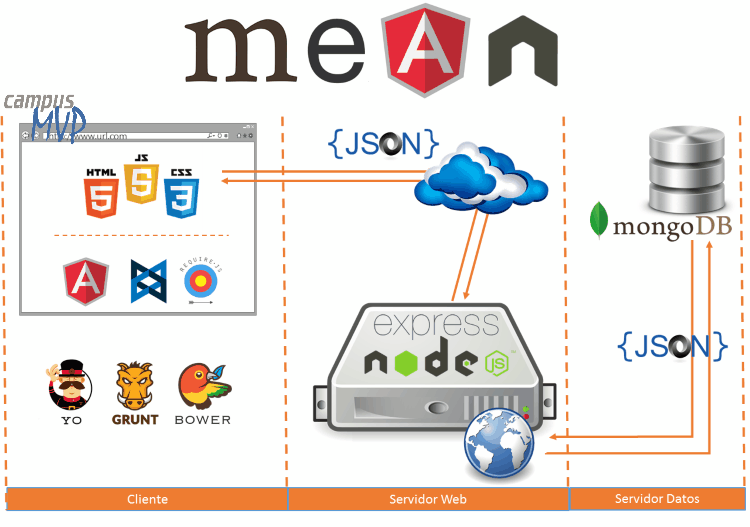
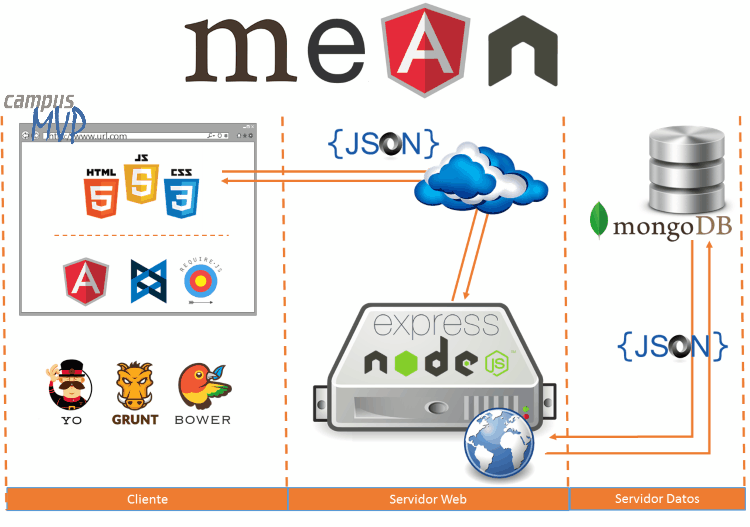
Gracias a eso, hoy en día es posible crear aplicaciones distribuidas utilizando el mismo lenguaje JavaScript en todas sus fases y capas. A este concepto y las tecnologías que lo posibilitan se les ha bautizado con el nombre de MEAN, acrónimo formado por las iniciales de las cuatro tecnologías principales que entran en juego: MongoDB, Express, AngularJS y Node.js.

En mi opinión, por orden lógico, debería llamarse ANEM o incluso MENA, pero la verdad es que MEAN queda mejor y le da un toque agresivo ("mean" en inglés de la calle significa, entre otras cosas, borde, desconsiderado, incluso malévolo, aunque también es sinónimo de "cool"). AMEN tampoco hubiera estado mal :-)
Veamos cada una de sus partes principales
Node.js
 Esto no lo sabe todo el mundo pero, de hecho, JavaScript nació en el lado servidor casi al mismo tiempo que en el navegador. La propia empresa que creó el lenguaje, Netscape, lo incluyó también en su servidor web llamado Netscape Enterprise Server, aunque con poco éxito. Poco después Microsoft lo incorporó a su ASP clásico, donde todavía funciona (aunque los programadores se decantaron más por el lenguaje VBScript). Muchos otros han hecho lo mismo.
Esto no lo sabe todo el mundo pero, de hecho, JavaScript nació en el lado servidor casi al mismo tiempo que en el navegador. La propia empresa que creó el lenguaje, Netscape, lo incluyó también en su servidor web llamado Netscape Enterprise Server, aunque con poco éxito. Poco después Microsoft lo incorporó a su ASP clásico, donde todavía funciona (aunque los programadores se decantaron más por el lenguaje VBScript). Muchos otros han hecho lo mismo.
No es sin embargo hasta hace relativamente poco, en 2009, cuando un proyecto empezó a poner en el mapa realmente a JavaScript en el lado servidor. Se trata de Node.js, un entorno de ejecución de aplicaciones multiplataforma y de código abierto (Open Source).
Node.js utiliza por debajo el motor de JavaScript de Google, denominado V8, y provee de una arquitectura orientada a eventos (como la de los navegadores) así como una serie de APIs no-bloqueantes (asíncronas) que le proporcionan un rendimiento y una escalabilidad muy elevadas. Se puede utilizar para crear cualquier tipo de lógica de aplicación, pero dado que incorpora un módulo para poder actuar como un servidor web, es especialmente popular para crear aplicaciones web. Actualmente lo emplean para sus aplicaciones multitud de empresas de todos los ámbitos pero especialmente de Internet: PayPal, SAP, Groupon... incluso la mismísima Microsoft, que ayuda a crear la versión para Windows (bajo IIS funciona de maravilla, con grandes ventajas frente a hostearlo solo) y lo soporta en Azure y en sus herramientas de desarrollo.
Gracias a Node.js se pueden crear gratuitamente aplicaciones web de alto rendimiento, en cualquier sistema operativo y utilizando como único lenguaje de programación JavaScript.
Express
 Node.js por sí mismo está muy bien para crear la lógica de las aplicaciones, y como dispone de un módulo para el protocolo HTTP es posible crear aplicaciones web con lo que trae por defecto. Sin embargo es complejo, costoso y tenemos que hacer todo el trabajo a bajo nivel nosotros mismos.
Node.js por sí mismo está muy bien para crear la lógica de las aplicaciones, y como dispone de un módulo para el protocolo HTTP es posible crear aplicaciones web con lo que trae por defecto. Sin embargo es complejo, costoso y tenemos que hacer todo el trabajo a bajo nivel nosotros mismos.
Para ayudar a crear aplicaciones web más fácilmente nació Express. Este framework está escrito en JavaScript para Node.js. Su objetivo es que no tengamos que reinventar la rueda cada vez que queramos crear una aplicación web, ofreciéndonos soporte para las principales necesidades en este tipo de aplicaciones: gestión de peticiones y respuestas, cabeceras, rutas, vistas...
Digamos que Node.js sin Express.js sería mucho menos de lo que es hoy. Y costaría 10 veces más construir aplicaciones web con JavaScript. Así que van unidos felizmente en el servidor para permitirnos crear aplicaciones web de manera sencilla, por eso los he puesto juntos en la capa del medio de la figura anterior.
AngularJS
 Aunque evidentemente en el navegador podríamos desarrollar todo el código usando solamente HTML, CSS y JavaScript puro, qué duda cabe que disponer de alguna biblioteca que nos proporcione muchas funcionalidades ya hechas, facilita mucho las cosas. Es algo parecido a lo que pasa con Node.js y Express.js: el primero puede funcionar sin el segundo, pero seríamos tontos si no utilizásemos este último.
Aunque evidentemente en el navegador podríamos desarrollar todo el código usando solamente HTML, CSS y JavaScript puro, qué duda cabe que disponer de alguna biblioteca que nos proporcione muchas funcionalidades ya hechas, facilita mucho las cosas. Es algo parecido a lo que pasa con Node.js y Express.js: el primero puede funcionar sin el segundo, pero seríamos tontos si no utilizásemos este último.
En el navegador desde siempre han existido bibliotecas de funciones que nos facilitan mucho la vida. La más conocida y utilizada es sin duda jQuery, que también fue una de las primeras en ser adoptada universalmente. En los últimos años se ha trasladado al navegador el patrón de diseño denominado MVC (Modelo-Vista-Controlador) y han surgido cientos de bibliotecas especializadas en facilitarnos su uso. De entre todas ellas destaca AngularJS que ha tomado un especial protagonismo en los últimos tiempos, entre otras muchas cosas porque está creada y soportada por Google, es gratuita y de código abierto.
Algunos han definido a AngularJS como "lo que HTML debería haber sido si se hubiese diseñado para crear aplicaciones". Ahí queda eso.
Angular.js va mucho más allá de ser una simple biblioteca de funciones: es un completo framework que nos brinda todo tipo de funcionalidades avanzadas, extendiendo de hecho HTML.
MongoDB
 En el lado del almacenamiento se han utilizado tradicionalmente bases de datos relacionales. Sin embargo, actualmente, los tipos de información que suelen requerir las aplicaciones web demandan mayor flexibilidad, menos coherencia y sobre todo mayor capacidad de escalar. Para dar respuesta a todo esto surge la tendencia tecnológica en almacenes de datos que se denomina NoSQL.
En el lado del almacenamiento se han utilizado tradicionalmente bases de datos relacionales. Sin embargo, actualmente, los tipos de información que suelen requerir las aplicaciones web demandan mayor flexibilidad, menos coherencia y sobre todo mayor capacidad de escalar. Para dar respuesta a todo esto surge la tendencia tecnológica en almacenes de datos que se denomina NoSQL.
Estos almacenes de datos NoSQL pueden ser de diversos tipos, pero en muchos casos utilizan JavaScript para representar la información, recibiendo, enviando y almacenando datos usando la notación JSON (ver más abajo).
De entre todos estos almacenes de datos no-relacionales hay uno que destaca especialmente: MongoDB, y que es la "M" del stack MEAN.
No voy a entrar más detalles aquí porque ya he escrito mucho anteriormente sobre este tema. Así que si necesitas aprender lo fundamental sobre la tecnología NoSQL, sus motivaciones, sus limitaciones, sus aplicaciones... y también sobre MongoDB, léete el artículo "Fundamentos de bases de datos NoSQL: MongoDB", donde te lo explico todo.
JSON
 Esto no forma parte del acrónimo MEAN, pero es una parte integral del mismo. Es también a su vez una palabra formada por iniciales de palabras, y significa: JavaScript Simple Object Notation.
Esto no forma parte del acrónimo MEAN, pero es una parte integral del mismo. Es también a su vez una palabra formada por iniciales de palabras, y significa: JavaScript Simple Object Notation.
Como su propio nombre indica JSON (pronunciado "yeison") permite representar objetos (en realidad estructuras complejas) en forma de código JavaScript que luego podemos evaluar. Su padre es Douglas Crockford.
Este formato es ligero, fácilmente legible por un humano pero también por un ordenador, está basado en JavaScript y además es muy fácil de procesar por parte de cualquier intérprete de este lenguaje.
Por ejemplo, este es un objeto JSON que representa un contacto:
{
"nombre" : "José Manuel",
"apellidos" : "Alarcón Aguín",
"empresa" : "campusMVP",
"telefono" : "986 165 802",
"edad" : 42
}
Como vemos no es más que un objeto JavaScript normal y corriente. Crearlo es muy fácil pues es sintaxis JavaScript convencional. En www.json.org es posible encontrar una explicación completa de esta notación.
JSON es el pegamento de todas las capas. Es el formato en el que se transfieren los datos entre todos los niveles de la aplicación: navegador, servidor web y servidor de datos.
Aunque no forme parte del nombre es una parte esencial del stack MEAN.
Otros elementos
Con estas piezas ya tenemos lo fundamental del stack MEAN, aunque por supuesto necesitamos HTML y CSS, y muchas otras pequeñas piezas para facilitarnos el trabajo. Por ejemplo:
- Es muy común usar Require.js o Browserify para definir y cargar módulos asíncronamente en nuestras aplicaciones, ganando en agilidad de carga de las aplicaciones y evitando problemas de dependencias.
- También existen infinidad de bibliotecas especializadas en todo tipo de cuestiones, como el manejo de fechas, la creación de plantillas y enlazado a datos, gráficas, etc, etc, etc...
- Herramientas de testeo de aplicaciones, como QUnit, jasmine o Selenium.
- Metalenguajes: lenguajes encima de otros lenguajes que ayudan a ser más eficiente y trabajar más fácilmente. Por ejemplo, con Sass o Less podemos escribir hojas de estilo mucho más potentes, flexibles y con más facilidad que con CSS. Estos lenguajes compilan luego a CSS estándar. Lo mismo ocurre con JavaScript. Metalenguajes como CoffeeScript o TypeScript ofrecen capacidades que no tiene JavaScript nativamente pero luego compilan a JavaScript nativo. De este modo podemos trabajar de manera mucho más eficiente con características más avanzadas en el lenguaje, pero obteniendo al final JavaScript puro.
Para poner orden en todo esto herramientas como Bower, un gestor de paquetes para desarrollo web en lado cliente, o Yeoman, capaz de generar y darnos ya hecha la base de muchas aplicaciones usando todo tipo de bibliotecas.
Y salvo que uses Visual Studio, WebStorm o herramientas avanzadas similares, lo más normal es que necesites automatizar muchas tareas antes de desplegar tu aplicación: conversión de SaaS o Less a CSS, de CoffeScript o TypeScript a JavaScript, minimización y ofuscación de código, ejecución de pruebas.... Para facilitarnos esto existen herramientas basadas en JavaScript como Grunt.

No se vayan todavía... aún hay más...
Por si todo esto no fuera suficiente, todavía hay algo más para acabar de complicarlo.
Una vez que tenemos claro qué es el stack MEAN y qué componentes lo conforman, si se nos ocurre buscar información en la Web sobre "stack MEAN" veremos que nos aparecen muchos proyectos que dicen ser la base de dicho stack. Los dos más populares y que seguro que nos topamos enseguida son Mean.js y Mean.io.
Ambos afirman ser una solución completa de código abierto para el stack MEAN y que abarcan el stack completo. WTF?
Esto lo que significa es que ambos nos proporcionan una base de la que partir para construir aplicaciones basadas en MEAN, de forma que tengamos parte del camino andado. Ambos son muy parecidos (de hecho parten de la misma base pues Mean.js es un fork de Mean.io, que empezó antes) pero tienen filosofías diferentes a la hora de construir las aplicaciones.
¿Cuál elegir? Bueno, difícil responder, pues ambos son excelentes. Por un lado Mean.js está mejor documentado que Mean.io, pero sin embargo este último tiene una comunidad más activa por lo que nos será más fácil conseguir ayuda...
Por otro lado, lo sorprendente es que ambos fueron creados por el mismo desarrollador Amos Haviv, que lo inició bajo los auspicios de una empresa que le daba soporte. Al cabo de un tiempo surgieron conflictos, así que abandonó el proyecto y ahora mantiene Mean.js (aquí lo explica él mismo). En ese sentido esta segunda opción puede parecer mejor, pues el creador original es por la que ha apostado, pero por otro lado Mean.io tiene detrás a una empresa que garantiza su soporte... Difícil elección.
Además de estos dos hay unos cuantos más, como por ejemplo:
- Meteor, que es alucinante
- Sails.js que es muy conocido
- Hackaton Starter que carece de la "A" (o sea, no usa AngularJS) pero que es para tener muy en cuenta.
- Tower.js
- Compound
Sea como sea, cualquiera de ellos es una buena elección. Es cuestión de acostumbrarse al modo de trabajar de cada uno y todos están bien documentados.
Además, siempre podemos partir totalmente de cero y trabajar como queramos con las piezas del puzle.
La elección es tuya.
En cualquier caso antes de nada es necesario dominar de verdad HTML/CSS, JavaScript, jQuery, AngularJS, arquitectura de aplicaciones SPA, MongoDB y Node.js+Express. Sino de poco nos valdrá adentrarnos en este mundo.
Espero que este artículo te haya aclarado algunos conceptos, te haya abierto opciones y sobre todo que te haya ayudado :-)